How To Prepare Perfect Photographs & Images For Your Squarespace Website
What’s the first thing you notice about a great website? Loading speed, usability, branding and layout are all crucial to that first decision as to whether you want to stay on a page, but the chances are that it’s the images that will make the very first impact.
Crisp, clear, professional looking photographs, images and illustrations are therefore an absolute must when it comes to web design. Here are 5 things to remember when you’re preparing your visual content.
1. Do I have rights for the images?
You need to own the pictures, whether you’ve taken them yourself, commissioned them or paid for stock images. If you’re struggling to source suitable ones, Squarespace offers the opportunity to licence and use Getty images for $10 each as you build your site. Or if budget’s an issue, here’s an article listing 20 free stock image sites that you can check out.
2. What size should my pictures be?
If you upload very large files, the pages will slow down drastically and people probably won’t have the patience to stay while it loads.
There’s been a lot of research that proves that users on slow sites spend less time on them, click through less, and therefore are less likely to buy from you or hire you. In fact, Amazon once found that for every 100 milliseconds of slowdown, they experienced a 1 percent drop in revenue.
Also remember that mobile users have to pay to download your website; large files and images will have a massive impact on their data usage and monthly bill.
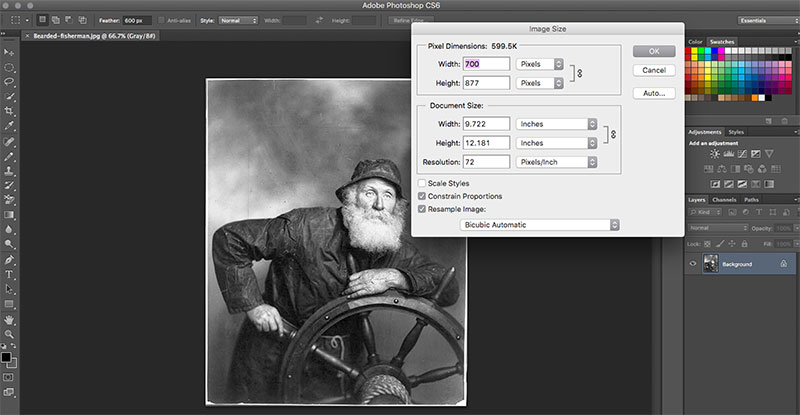
The solution is to optimise them before you upload them. Images have file dimensions (width and height, in pixels) and file size (kilobytes KB or megabytes MB). Preparing images involves reducing the physical size and file size, while still leaving the images looking good.
Squarespace advise that you save your images at an absolute maximum of 2,000 pixels across, and 500KB in file size.
To see how big your image files are, use Windows Explorer or the Mac Finder and inspect the file.
3. What format should I use to save my photographs?
You need to save images in .jpg, .gif, or .png format only, as .pdf, .psd, .tff, and .doc files aren't web-compatible.
For file names make sure they’re appropriate for each specific image and only use letters, numbers, underscores, and hyphens. Other characters (like question marks, percent signs, and ampersands) may upload incorrectly or cause unexpected behaviour in photo galleries.
4. How can I edit my images?
If you'd like to make changes to your pictures by cropping them, changing the light balance, and adding filters, borders or colour effects, the Adobe Creative Cloud Image Editor is built-in to your Squarespace site.
For any options you need that aren't available, you'll need to use third-party software. A Google search will turn up a variety of programs. Here are a few applications recommended by Squarespace that you can also use:
Software (desktop editors)
Acorn (free & paid version) - Mac
Adobe Illustrator (paid) - Mac and Windows
Adobe Lightroom (paid) - Mac and Windows
Adobe Photoshop (family of options from free to paid versions) - Mac and Windows
Corel PaintShop Photo Pro (paid) - Windows
Gimp (free) - Mac and Windows
PAINT.net (free) - Windows
PhotoScape (free) - Windows
Pixelmator (paid) - Mac
Web (online editors)
PicMonkey (free and offers many options)
Pixlr (free and supports some mobile editing options)
PhotoshopExpress (free but registration required)
5. How do I optimise my pictures for the search engines?
Once you’ve built your site, you’ll need to make sure that your images are all labelled with alt tags (relevant names for each image) as this is an important SEO tool. Find out more about this (and much more) by reading our checklist of 20 things to do before you launch your Squarespace website.
If you’d like help as you build your Squarespace website, please feel free to drop us a line.