Website Accessibility - don’t leave your customers in the dark
We love creating beautiful websites using Squarespace! It has so much flexibility and lets us release our creative juices. Our portfolio illustrates that.
We've recently been doing some work for a customer in local government. It opened our eyes with regards to accessibility and we’ve realised we have some long term updates to make to our own website and perhaps yours too.
Accessibility means making websites accessible to everyone. This includes those with disabilities who may be using specialist equipment.
According to the Scope website, there are 13.9 million disabled people in the UK. Source: Family Resources Survey 2016/17.
That’s about 1 in 5 people. 1 in 5 people who may have difficulties using a website. Imagine leaving 20% of potential customers in the dark when they visit your website? We say ‘in the dark’ as a general phrase as we’re generalising on customer’s who may have a visual impairment.
But the 1 in 5 statistic also covers:
deafness / hearing problems
motor difficulties
cognitive impairments or learning disabilities
OK, fine but it is only 1 in 5 people – why bother?
Making your website accessible means not cutting off this large number of people. Generally, it means a far better experience for everyone using the site. This helps you rank better on search engines such as Google. That's good then!
Full guidance on making websites accessible is on W3C Web Content Accessibility Guidelines (WCAG) 2.1 website.
You’d be there for a long time reading it. So, to start with we’re giving some basic tips on making your website more accessible.
Here are some basic accessibility tips for your website
Colours
OK, it might be hip and trendy to have an edgy website but do consider the colour contrast on the website. If you have a black background and dark grey text that is going to be difficult for anyone to read. Now imagine someone with a visual impairment trying to read it?
WebAIM has a colour contrast checker which will show you if the colours you use meet the WCAG AA guidelines.
Click here? Click where? What am I clicking on?
You’re on a website and you read a load of information then it says my least favourite web call to action – click here.
This is a nightmare for someone who has a visual impairment.
They'll likely be using a screen reader. They allow people who are blind or visually impaired to use their computer – more info on these from disability experts Ability.net.
They do not know where you are going to take them with the words ‘click here’ ‘download’ ‘buy’ ‘more information’. They need context. When you use a call to action consider writing link text within the body of your text.
Example – from GOV.UK on passport renewals
Bad: There are different ways to renew or replace your passport if you’re outside the UK. Click here.
Good: There are different ways to renew or replace your passport if you’re outside the UK.
Identifying links
You also need to clearly identify links on your website. This can be with a different colour but also with text underlined. GOV.UK website follows this standard. It uses with blue, underlined link text. They then go one step further and highlight the link text once you click on this.
Before clicking the link:
After clicking the link:
Images
Phones these days take such amazing quality photos. That also comes with large file sizes. Check how much memory photos take up! When you upload photos to your website, we’d suggest two things:
reduce the file size first (there’s freebies out there, Google away!)
add alt text when you upload your image
Adding alt text is simple in Squarespace. Have a read of this guidance on Squarespace support – adding alt text to images.
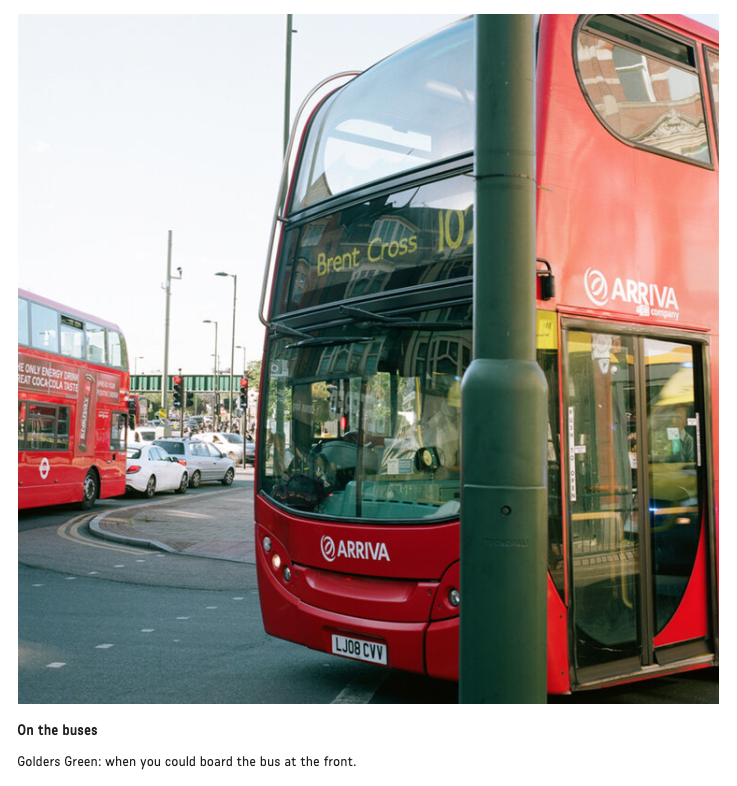
Image courtesy of Amanda Eatwell
Images representing text
We've all done it. Added images to Squarespace websites which don’t have accompanying text. For example, if you are a clothing retailer, having pictures of clothes. But, not explaining below what type of clothes are in the picture.
We recommend having captions beneath the images. This tells customers what is in the picture, especially if you are embedding links behind the images. And it also helps your website rankings on Google having images and text. Google likes both!
If it is a picture of someone in a dress to show off your latest autumn collection, then say that beneath the picture.
Video content
85% of users watch Facebook video content without sound (source: WordStream blog - 37 Staggering Video Marketing Statistics for 2018)
Forget cherry picking on accuracy of stats here – this is so high that you cannot ignore it!
So, for two reasons, it is a great idea to video caption any video you do. If someone is viewing the video who has a disability, they can read the text.
If someone without a disability is viewing the video with the sound down on their device – they can read the text too. Win win.
Also think that when you do create video content, you’ll want to publish out to your website and social media channels too. Do once – use many times!
Heading styles
In Squarespace you can style headings on your page. But there is also a point to the headings styles (Headings 1 to 3 or 1 to 4 depending on the version of Squarespace you use). They help customers with a disability figure out structure on your website. The first heading on page (page title) should be a heading 1. The next a heading 2. You can then follow that with another heading 2 or a heading 3.
Skipping heading styles can be confusing. Don’t jump from a heading 1 to 3 o 2 to 4.
This accessibility stuff – it’s a minefield. I need to lie down!
These are a few tips to help you get started on your site. Here at Manage My Website we’re always looking for new ways to help our clients.
We’re currently assessing a range of tools to help provide an automated check on websites. Email us if you're interested in this service at info@managemywebsite.com or contact us via our online form.