How to customise a Squarespace cookie banner
There’s no reason to stick with the two options of either ‘Light’ or ‘Dark’ when setting up your Squarespace cookie banner. Why not style it to match your website’s branding?
First of all, go to Settings - Cookies & Visitor Data - Customize, and then make sure you select the ‘Light’ option for the code below to work effectively.
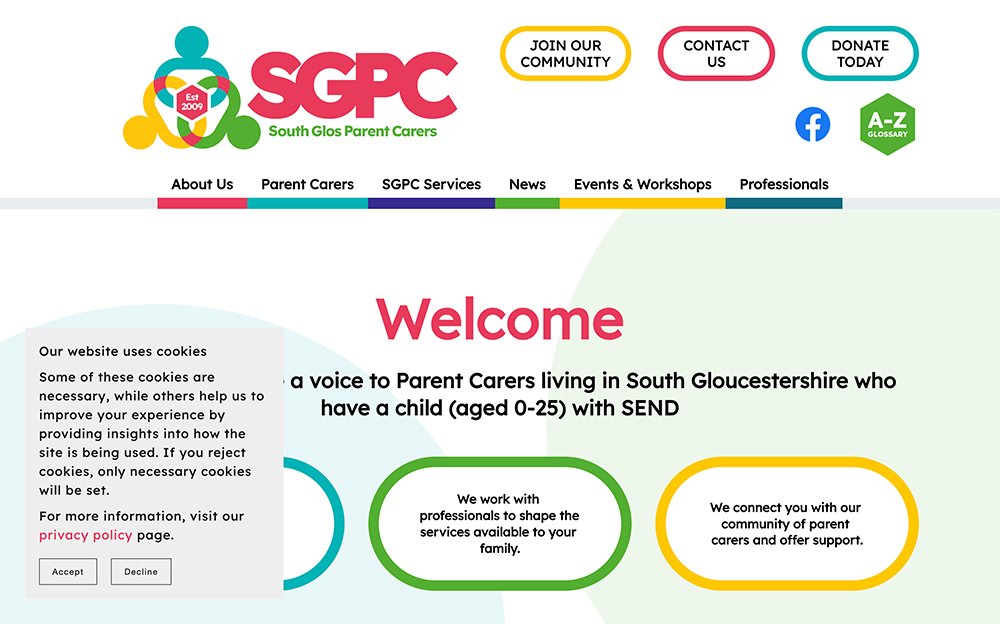
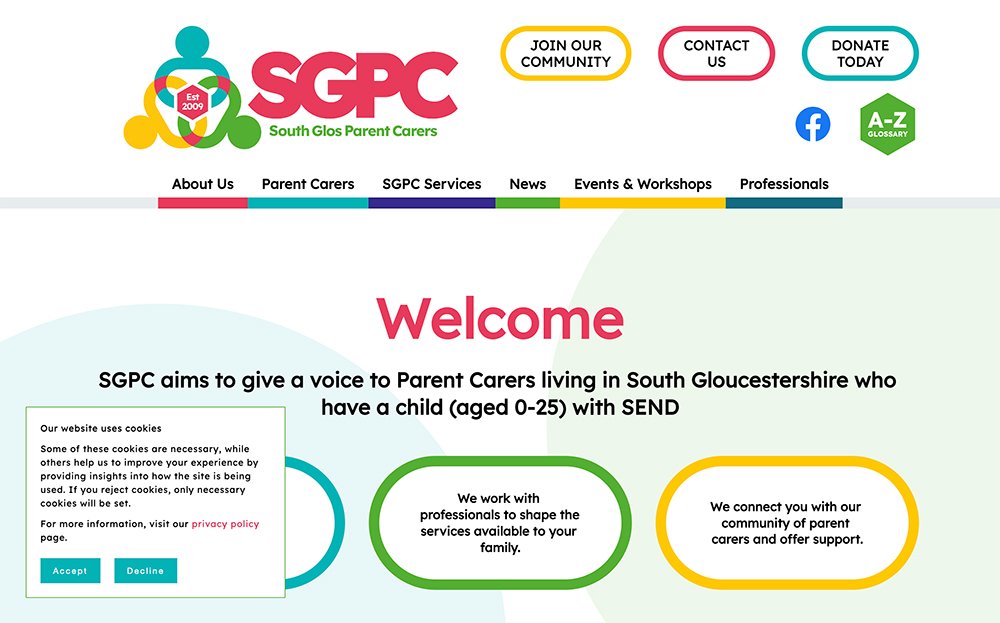
Here’s an example, with the native banner to the left and the customised one to the right, and below that is the code you’ll need to customise yours. You’ll need to copy and paste it into the Custom CSS area in the Design area of the admin panel. From there, you can add your own fonts, colours and borders.
/* Cookie pop-up font and colour*/
.sqs-cookie-banner-v2 p {
color: #000000 !important; /* Colour of font*/
font-family: Lex; /* Font to use*/
font-size: 13px !important; /* Size of font*/
}
/* Cookie pop-up background colour and border*/
.sqs-cookie-banner-v2 {
background-color: #ffffff !important; /* Background colour choice*/
padding: 10px; /* Amount of space to add around the text*/
border: 1px; /* Border thickness - change to 0px if you don’t want one*/
border-style: solid; /* Style of border - see below for other options*/
border-color: #52AE32; /* Colour of border*/
}
/* Cookie pop-up button - ‘Accept’*/
.sqs-cookie-banner-v2.BUTTON .sqs-cookie-banner-v2-accept {
border: 0px !important; /* Border thickness - this has been set to not have a border*/
border-style: solid; /* Style of border - see below for other options*/
border-color: #52AE32; /* Colour of border*/
font-family: Helvetica Neue; /* Font to use*/
color: #ffffff !important; /* Colour of font*/
background: #02B3B6 !important; /* Colour of button*/
letter-spacing: 2px; /* Spacing between the letters of the font*/
}
/* Cookie pop-up button - ‘Decline’ - you can ignore this whole section if you only want an ‘Accept’ button*/
.sqs-cookie-banner-v2.LIGHT.BUTTON .sqs-cookie-banner-v2-cta {
border: 0px !important; /* Border thickness - this has been set to not have a border*/
border-style: solid; /* Style of border - see below for other options*/
border-color: #52AE32; /* Colour of border*/
font-family: Helvetica Neue; /* Font to use*/
color: #ffffff !important; /* Colour of font*/
background: #02B3B6; /* Colour of button*/
letter-spacing: 2px; /* Spacing between the letters of the font*/
}
If you’d like rounded edges and/or a specific border style on your cookie banner or buttons, here are the links to help:
border-radius: allows you to add rounded corners to your pop-up and/or buttons
border-style: sets a style for your border for your pop-up and/or buttons - these can be solid, dashed or dotted
We hope you found this useful! If you’d like help with your cookie banner or anything else to do with your Squarespace website, please don’t hesitate to contact us.